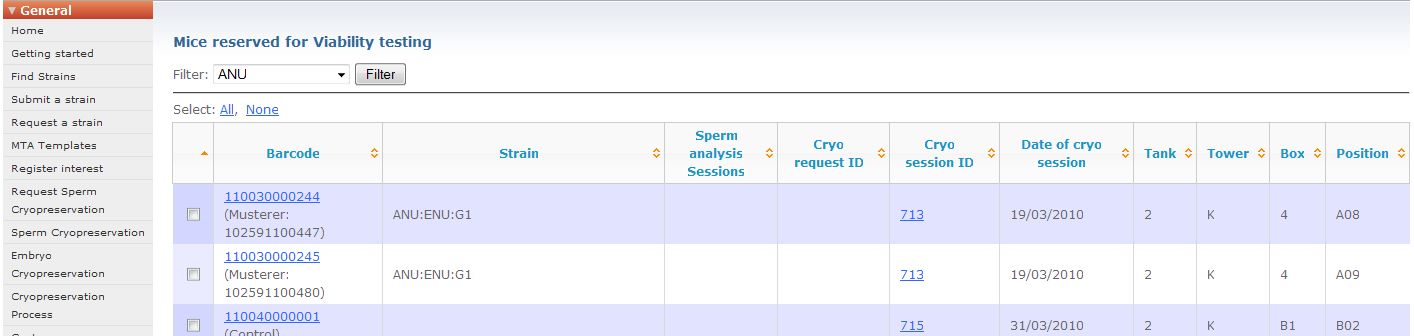
I've highlighted the blank space in red to make it more visible.
After spending some time and using the webdeveloper firefox plugin, I narrowed it down to a CSS properties called float and clear
To see these properties in action, here is a simple website demonstrating how these properties work:
http://www.quackit.com/css/properties/css_clear.cfm
Looking back at the image above, you can see that the tables were being pushed down to the bottom of menus on the left hand side. Its important to notice this as we shall soon see why. This is the CSS definition for the menus:
#sidebar {
float: left; width: 150px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: 0px;
/*padding-top: 20px;*/
background-image: url(../images/menutop_owr3.gif);
background-repeat: no-repeat;
background-position: top;
}The important property to note, is that the menus are being floated to the left.
Now looking at the CSS applied to Data Tables I was using the demo_table_jui.css which had the following definitions:
.dataTables_wrapper {
position: relative;
min-height: 302px;
_height: 302px;
clear: both;}table.display {
margin: 0 auto;
width: 100%;
clear: both;
border-collapse: collapse;
} The clear property meant that any floating elements on either the right or left should be cleared, resulting in the tables being pushed down. To resolve the issue, I simply had to remove this property from the definitions as follows:
.dataTables_wrapper {
position: relative;
min-height: 302px;
_height: 302px;
/*clear: both;*/} table.display {
margin: 0 auto;
width: 100%;
/*clear: both;*/
border-collapse: collapse;
} And now the tables are displayed without the ugly gap:


No comments:
Post a Comment